Primary Technology Stack
HTML
CSS
JavaScript
TypeScript
Tailwind CSS
React.js
Redux
Next.js
Node.js
Firebase
Here are some of my Projects

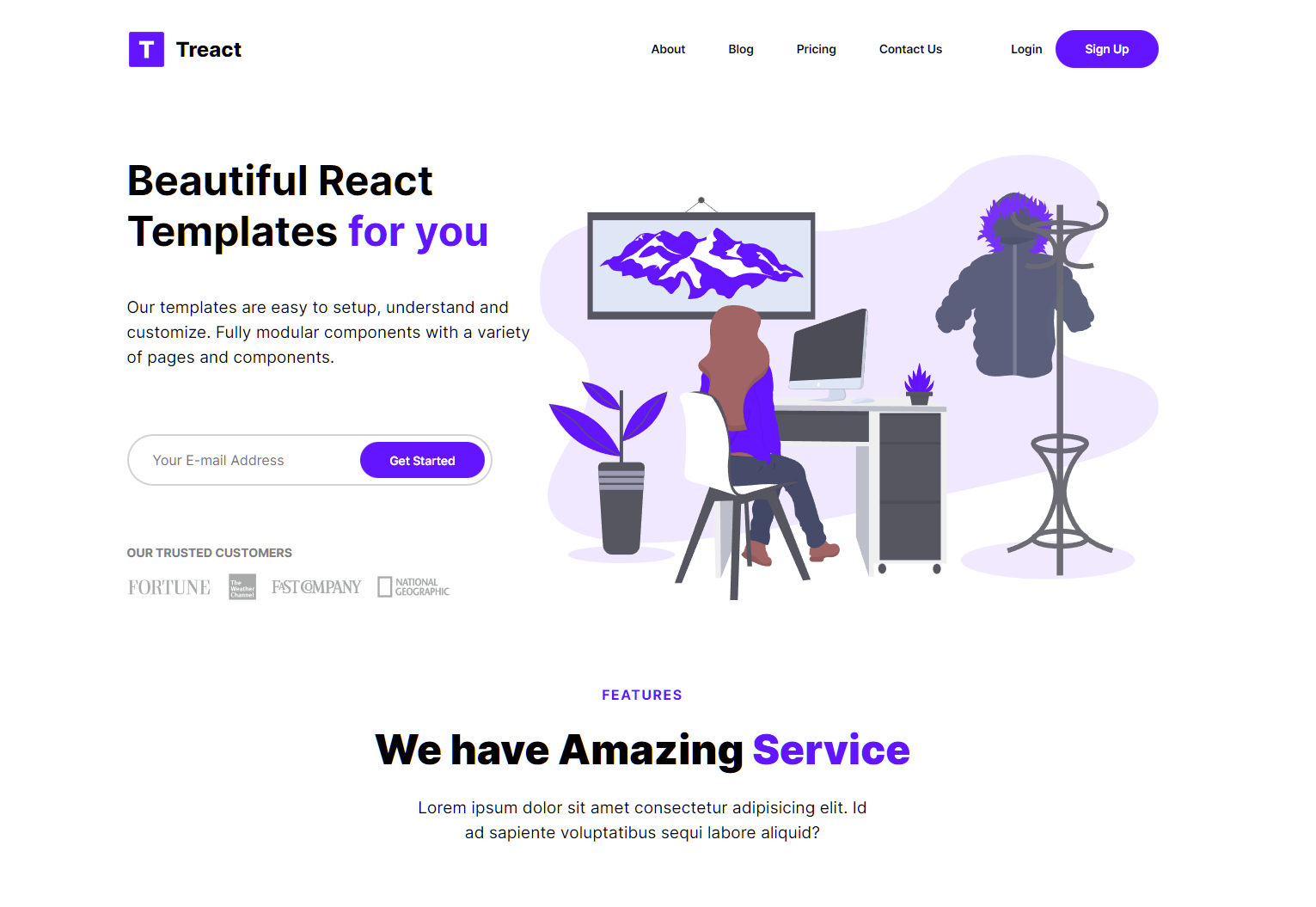
Treact
Pure HTML, CSS, minimal JavaScript
Single landing page that serves as a brochure. This faithful recreation of the orginal site Treact demonstrates vanilla HTML and CSS skills used to create an attractive, responsive, visual appealing landing page for users. Minimal javaScript was only used to display a popup modal for mobile widths.

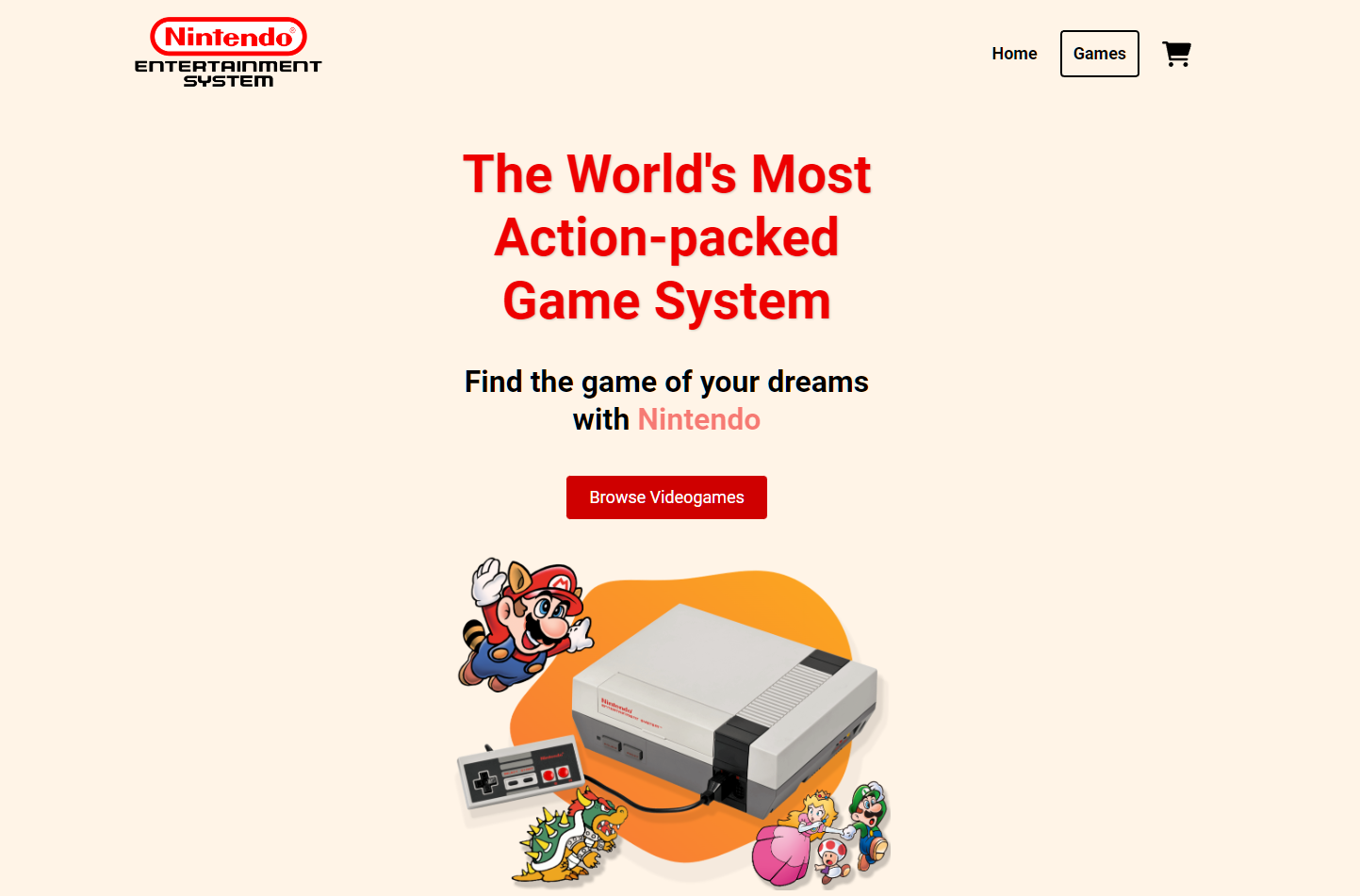
NES Library
HTML, CSS, JavaScript, React.js
E-commerce website inspired by the Nintendo Entertainment System (NES) video game console of the 1980's from Nintendo. This unofficial site renders game lists from an internal database / API that can be added to a shopping cart that allows users to dynamically add or subtract quantities, delete items, and calculate total costs.
 git
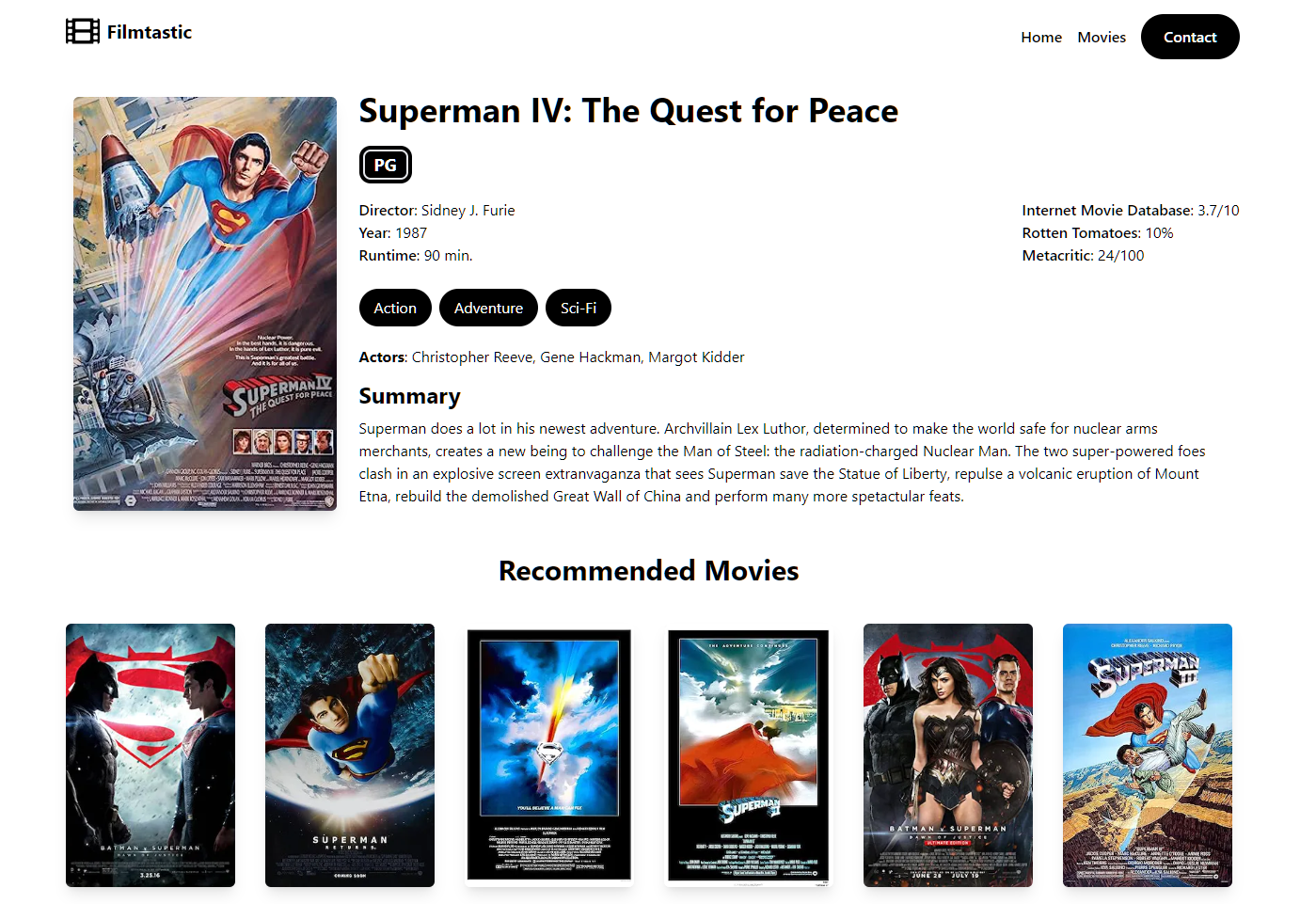
gitFilmtastic
HTML, Tailwind CSS, JavaScript, Next.js 13
Movie database search engine that retrieves movie lists and information (e.g., title, poster, runtime, director, actors, genres, etc.) based on user input as a search query. Search entries also include error handling (e.g., minimum of 3 characters to submit a search) and utilize loading states such as spinners and skeletons.

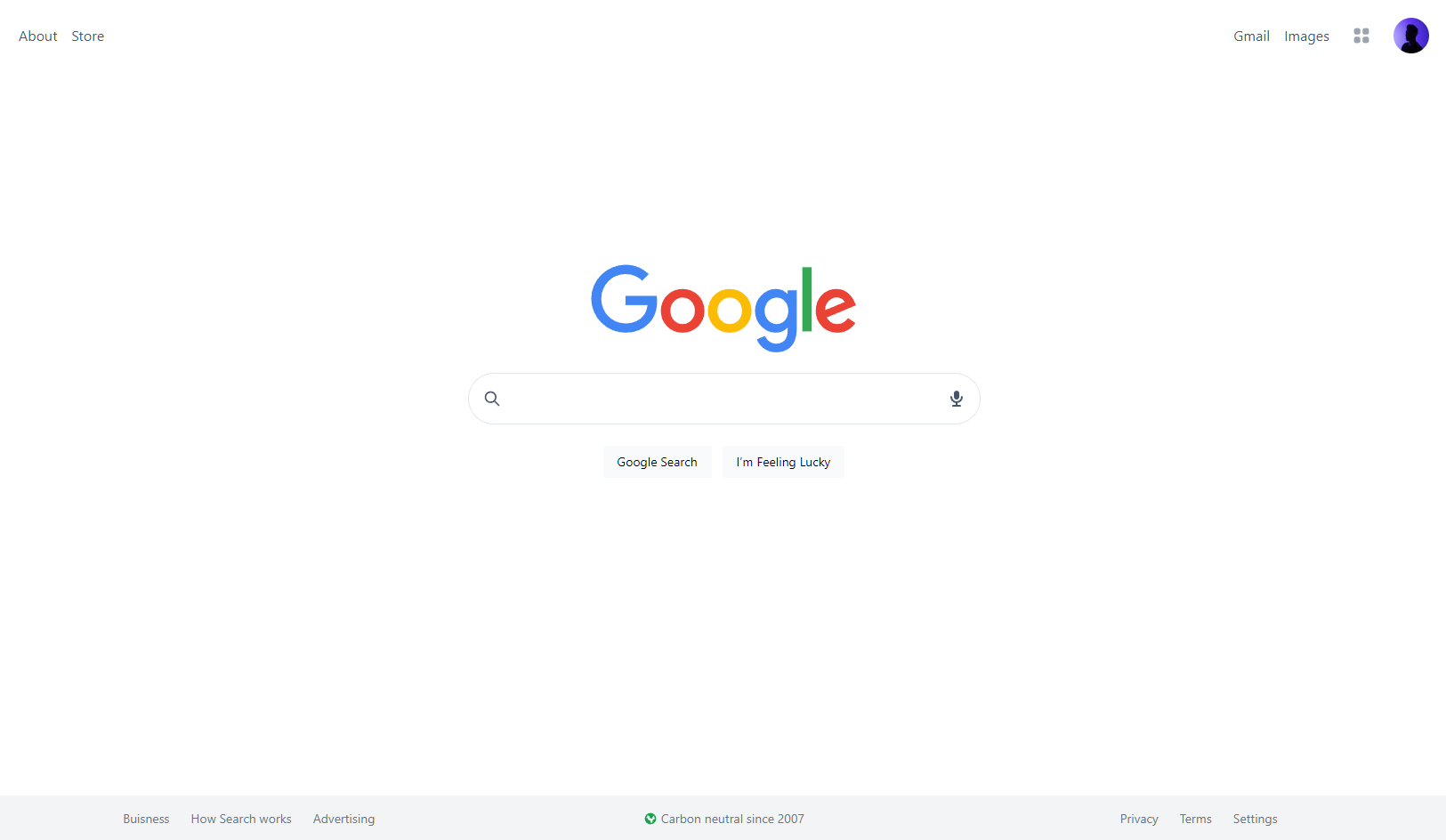
Google Search
HTML, Tailwind CSS, JavaScript, Next.js
Recreation of the famous Google Search engine that receives typed input from the user and renders out search results with pagination by sending search queries to Google's API.

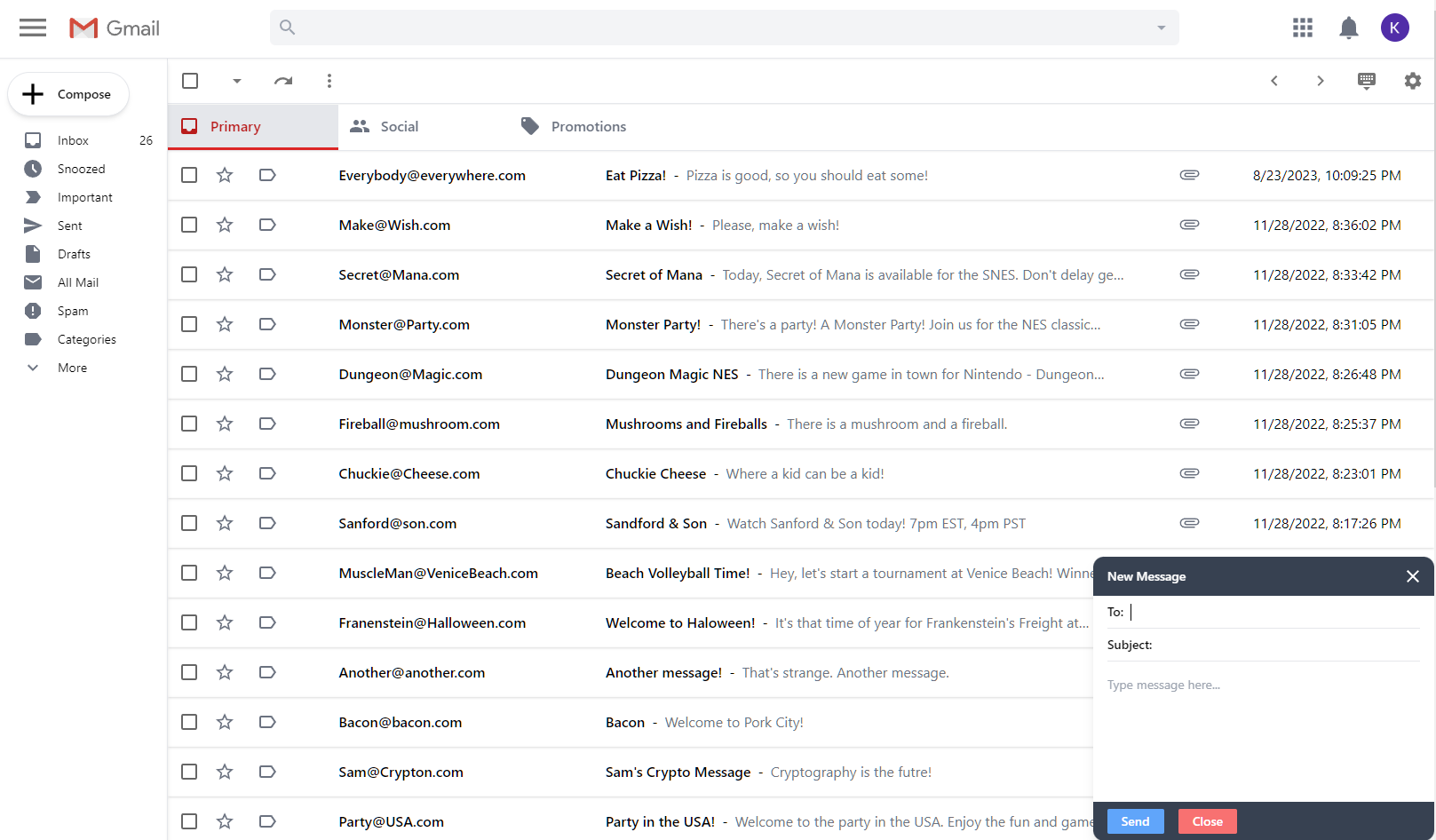
Gmail
HTML, Tailwind CSS, JavaScript, React, Redux, Firebase
Email web application inspired by Google's Gmail client. Users, upon signing in with a valid Google account, can view a dynamic list of messages from all users authenticated by the web app and can create new messages by clicking the "Compose" button in the upper-left hand corner. Messages require three input fields and include error handling to inform the user of the necessary changes to make.
 git
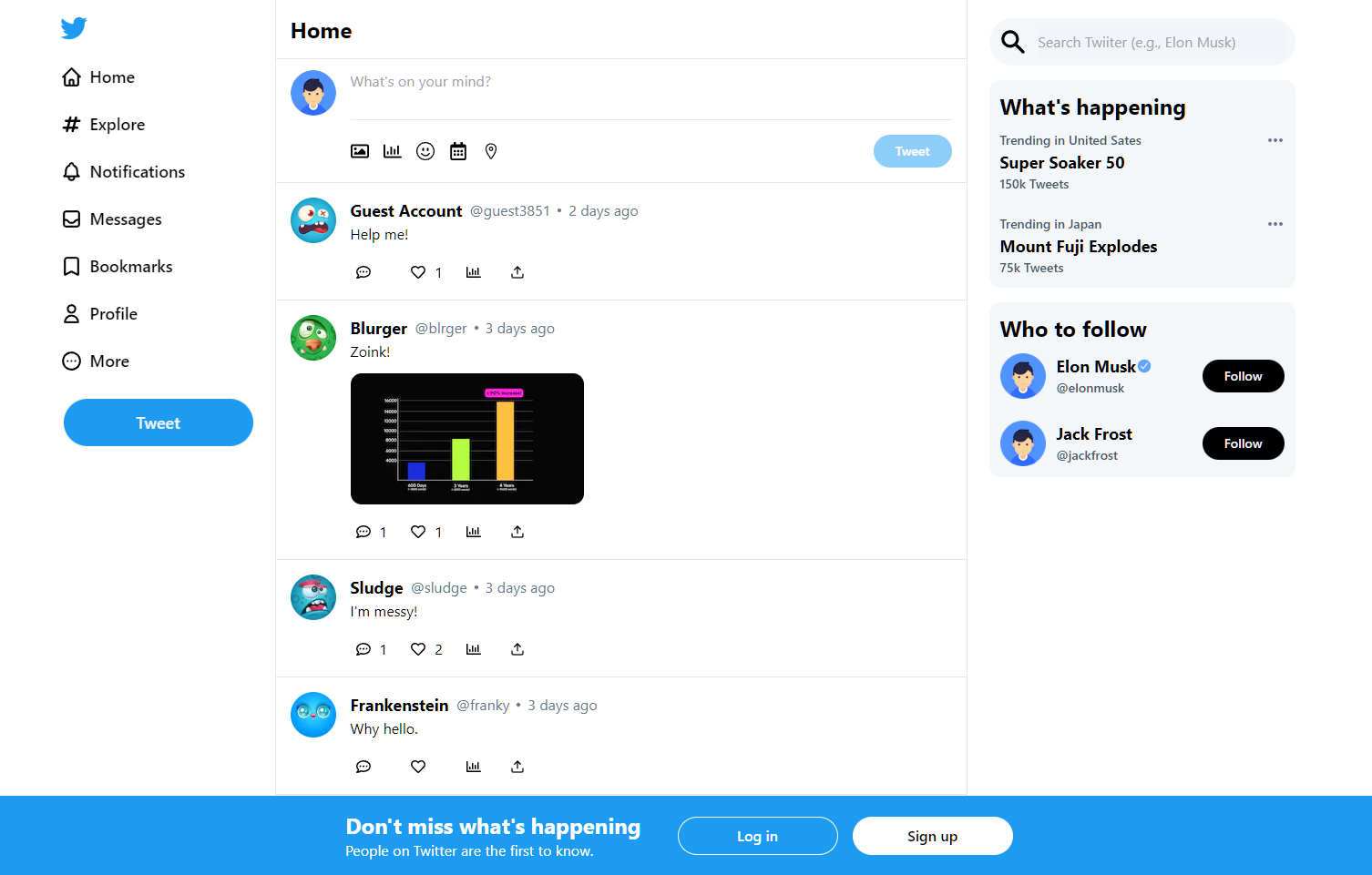
gitHTML, Tailwind CSS, JavaScript, TypeScript, Next.js 13, Redux, Firebase
Social media web application inspired by Twitter (now called "X"). Users can view all tweets by other users on the "Home" feed and view all comments / replies on the "Tweet" feed. Users can create tweets upon creating or signing in to a valid account using email authentication. Error handling is used and will show the appropriate error message respective to the authentication error. Authenticated users can post text messages, images, like tweets, reply / comment to tweets, and delete orginal tweets they posted.